Happy Hours - A Helping Hand For Busy Parents
overview
Happy Hours is a mobile and web application designed to help parents easily find, enroll, and pay for after-school care programs. The goal was to simplify the process of discovering trusted activities, managing payments, and keeping track of children’s schedules — all in one place.
This project aimed to bring peace of mind to busy parents while ensuring a safe, engaging environment for their children.

TIMELINE
03 Weeks
ROLE
Product Designer
TOOLS
Figma, FigJam
project goal
To design an experience that feels effortless and trustworthy — allowing parents to focus on their children, not the paperwork. The aim was to reduce cognitive load, enhance usability, and create a joyful yet professional interface.
ux process
Understanding Our Users
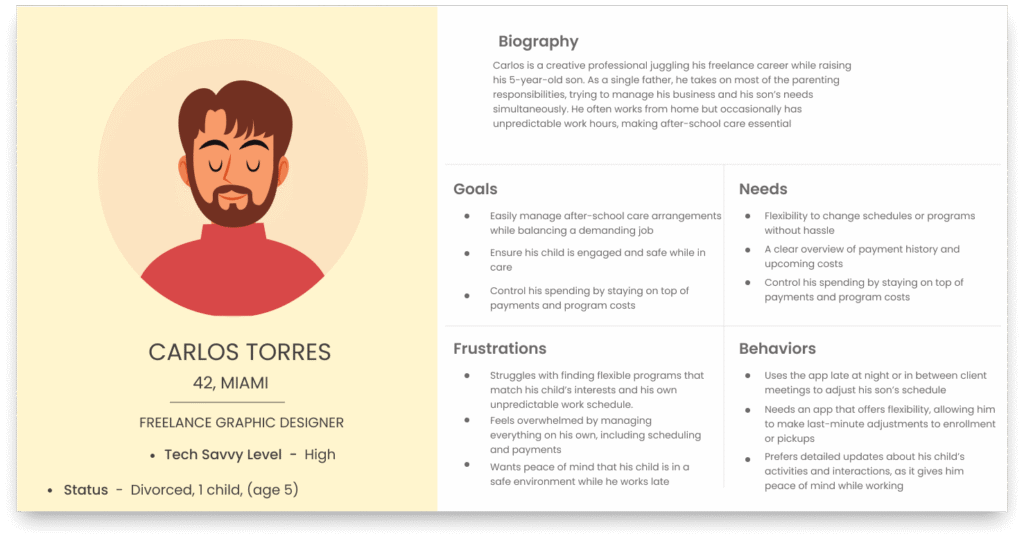
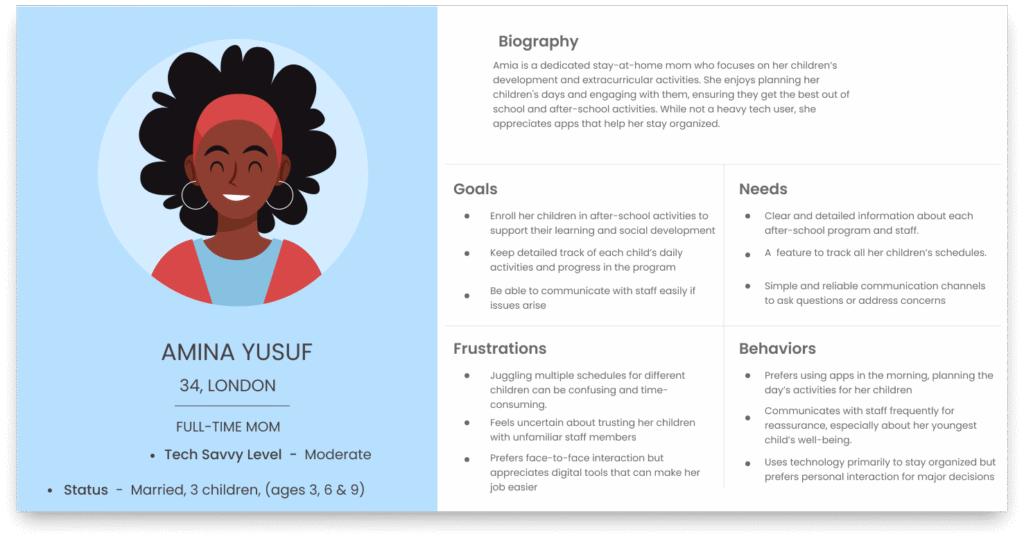
The UX phase began with in-depth research and interviews with parents. From the insights gathered, I created two personas representing different family rhythms and pain points, which helped anchor every design decision in real needs.
Personas that helped me understand the different rhythms, constraints, and expectations of the families using the app.


UX PROCESS
Mapping Real Parents Experience
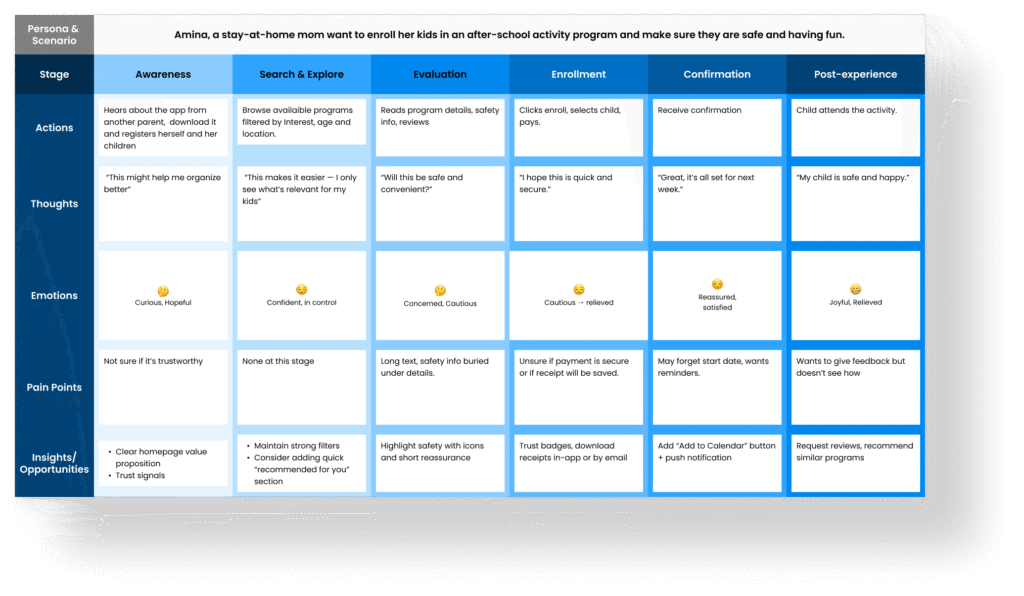
From there, a simple user journey mapped out how each parent discovers, selects, and enrolls in programs — highlighting moments of confusion, hesitation, and opportunity.
A simplified journey mapping the key moments parents experience, from discovering programs to completing enrollment.

UX PROCESS
Structuring A Clear Path
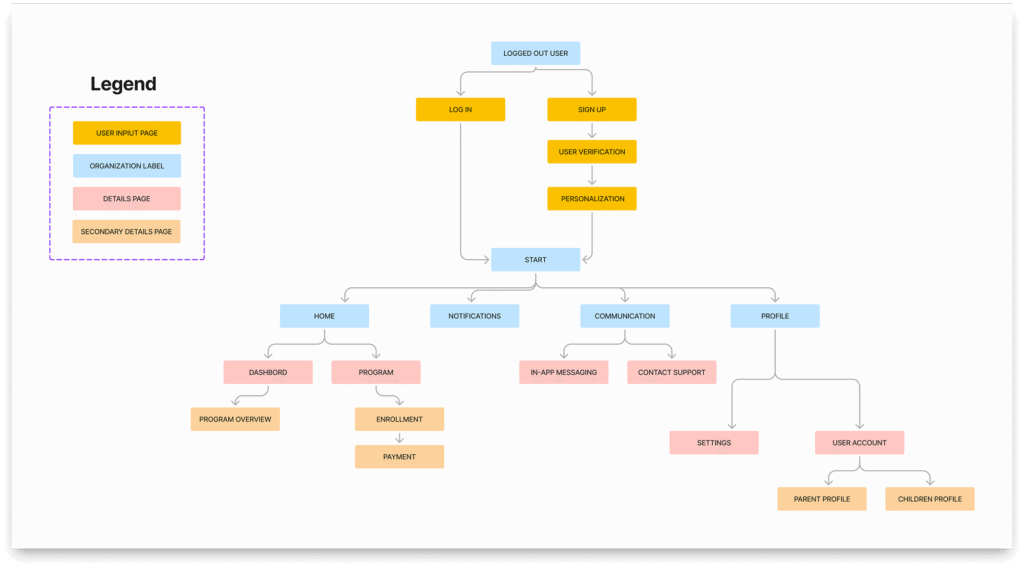
Before touching high-fidelity design, I shaped the information architecture to ensure a natural, predictable flow between home, program details, enrollment, and payments.
A clean and predictable structure built to support effortless navigation through programs, enrollment, and payments.

ux laws applied
Improving the Experience Through Proven Principles
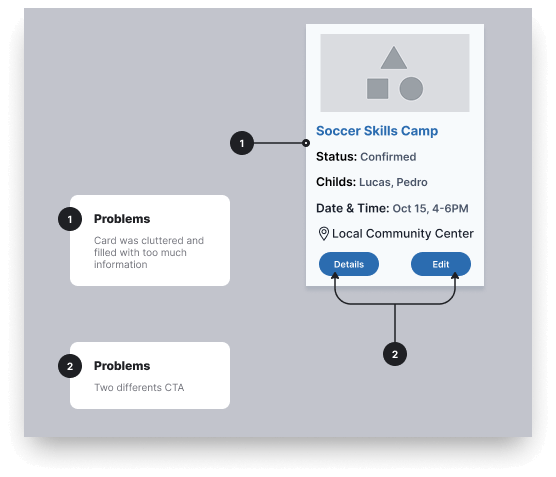
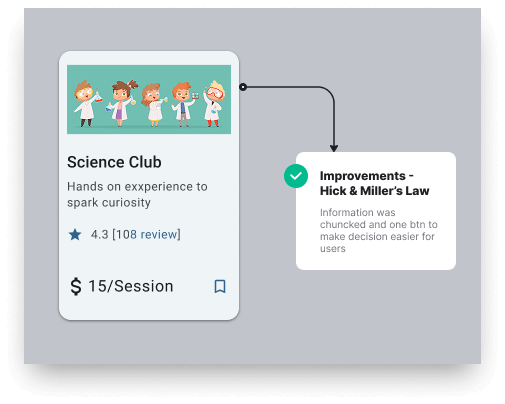
With this foundation in place, I refined each screen using key UX laws. The process included “before/after” adjustments based on Hick’s Law, proximity, and Fitts’s Law to reduce cognitive load, improve scannability, and make the app effortlessly usable for parents who are often multitasking. These principles guided the transition from early drafts to a more intuitive and reassuring experience.
Miller's Law - Simplifying the interface by limiting on-screen options and grouping related actions into meaningful chunks.

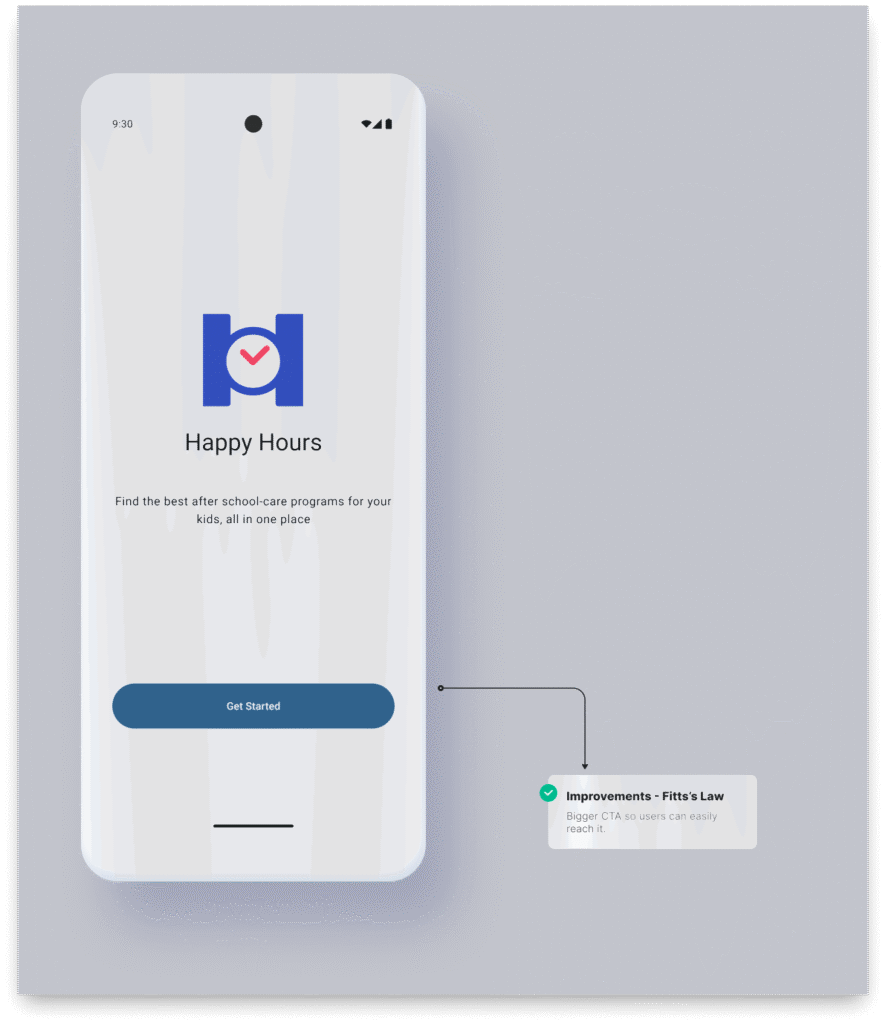
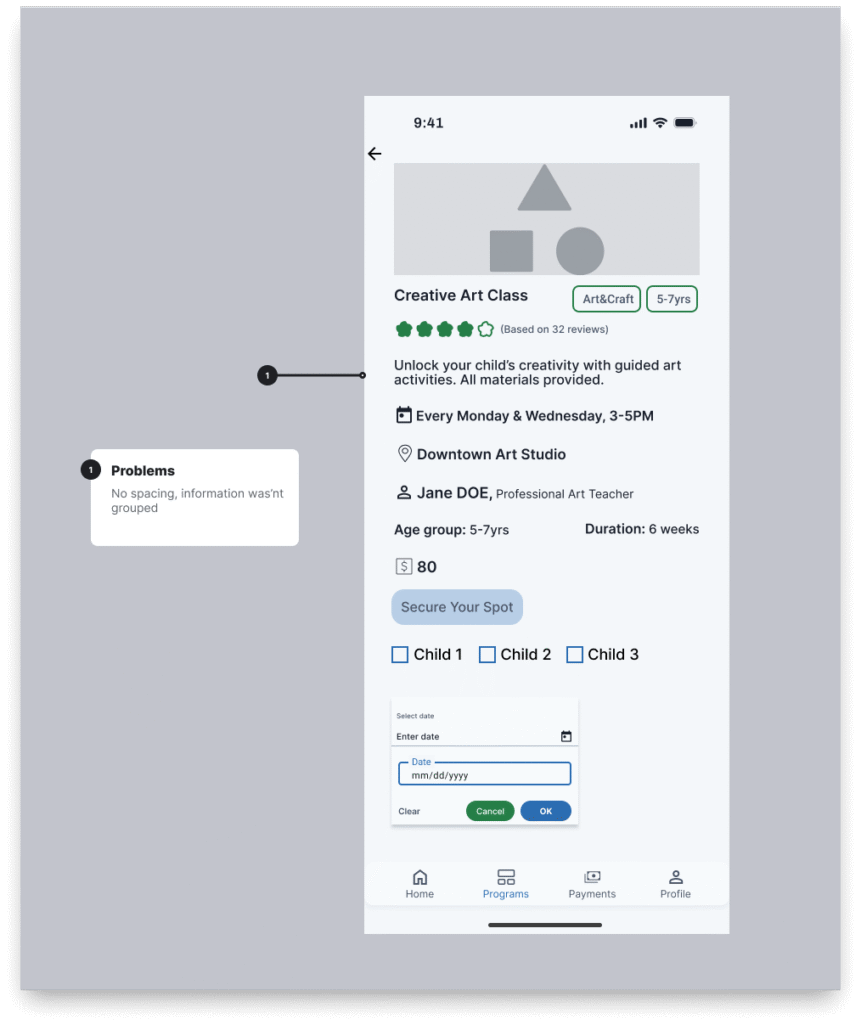
First Version

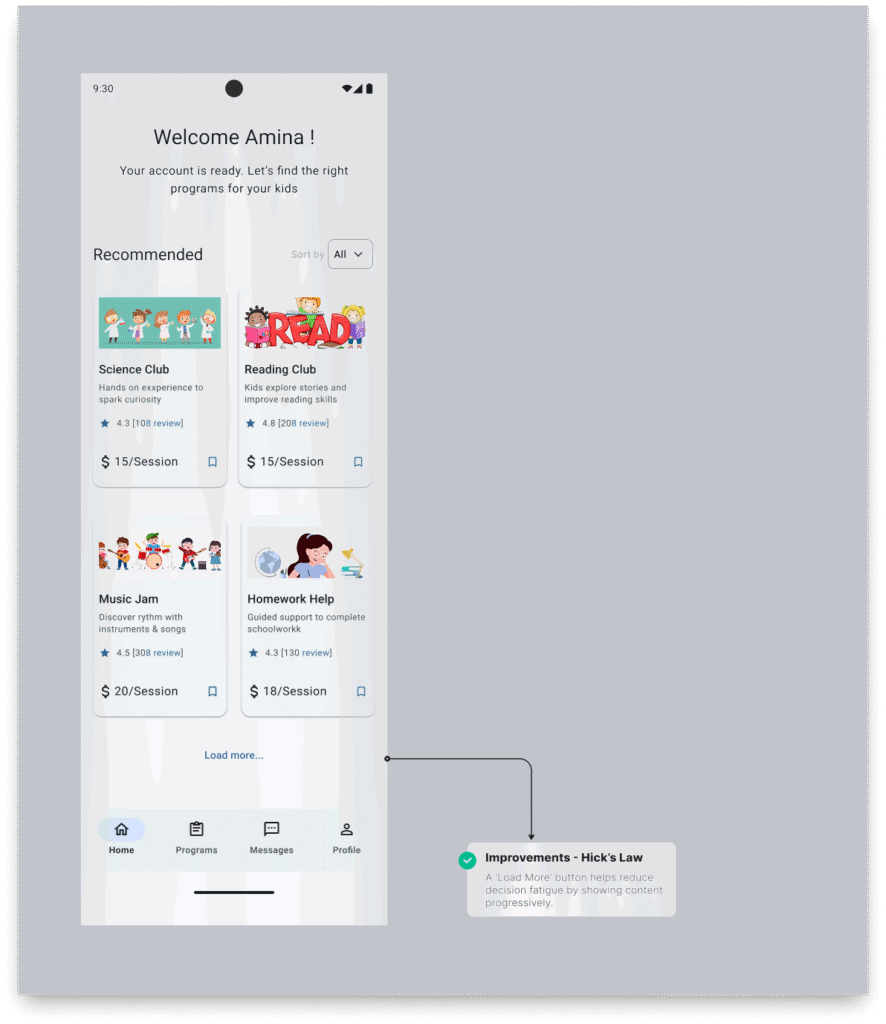
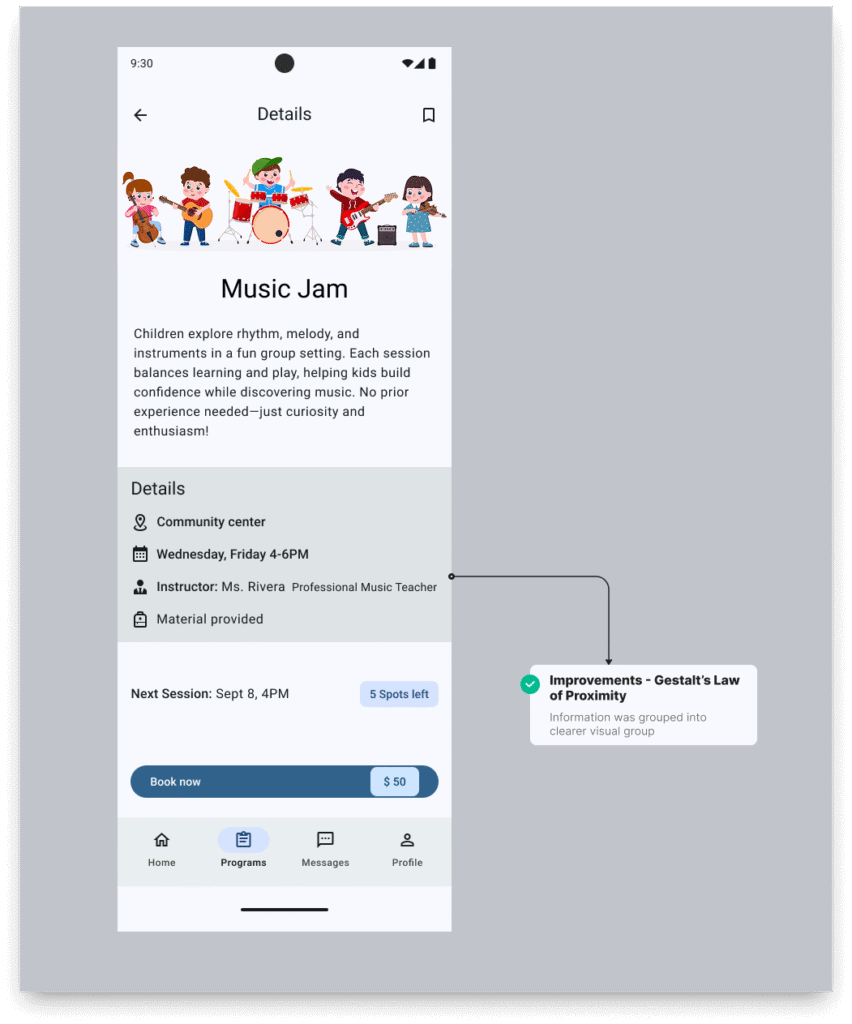
final version
Fitts’s Law - Adjusting tap-targets to make the most important actions easier to reach on small screens.

Hick's Law - Reducing decision time by limiting visible options and progressively revealing more content.

Law of Proximity - Reorganizing information into clearer visual groups for better scannability.”

FIRST VERSION

FINAL VERSION
interation & user testing
Improving the App With Real Parents Feedback
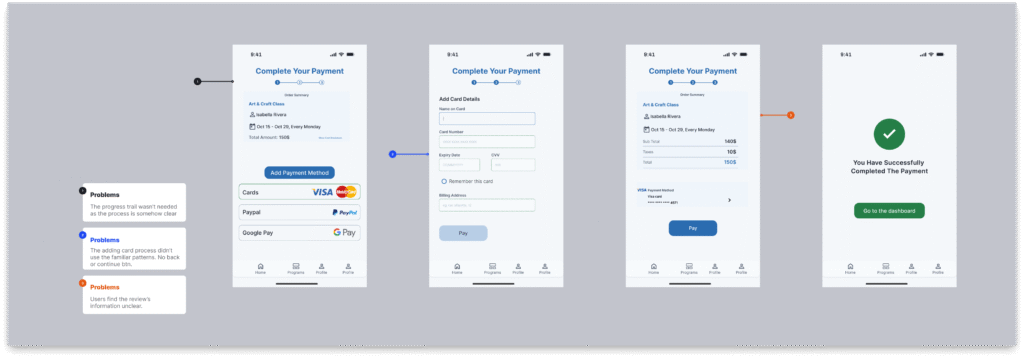
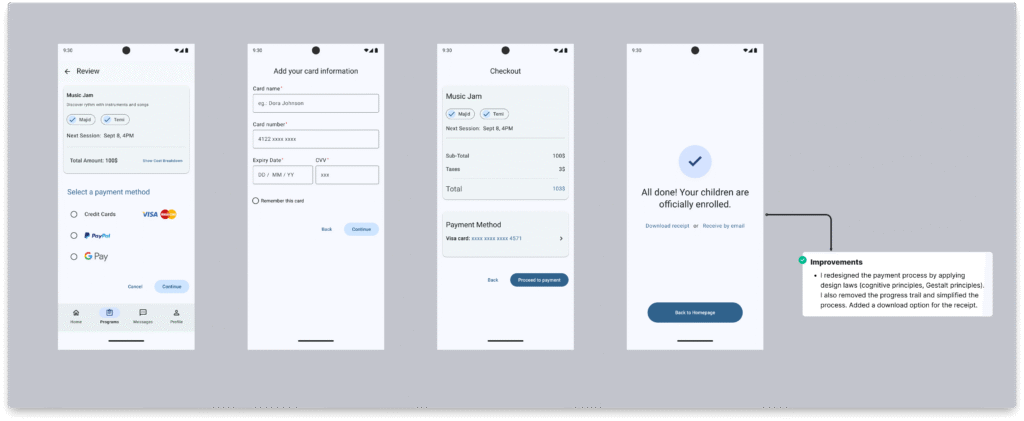
To validate the first design draft, I conducted moderated usability testing with parents and educators. These sessions revealed how users naturally navigated the app, where they hesitated, and what information they looked for first. Based on these observations, I refined the navigation, simplified the hierarchy of information, and clarified key actions.
Each change was guided by UX principles such as Hick’s Law, Fitts’s Law, and Jakob’s Law, helping transform a functional first draft into a smoother, more intuitive experience.
First version tested — areas of confusion highlighted.

Refined version after applying user feedback and UX laws.

UI PROCESS
Core Visual Language
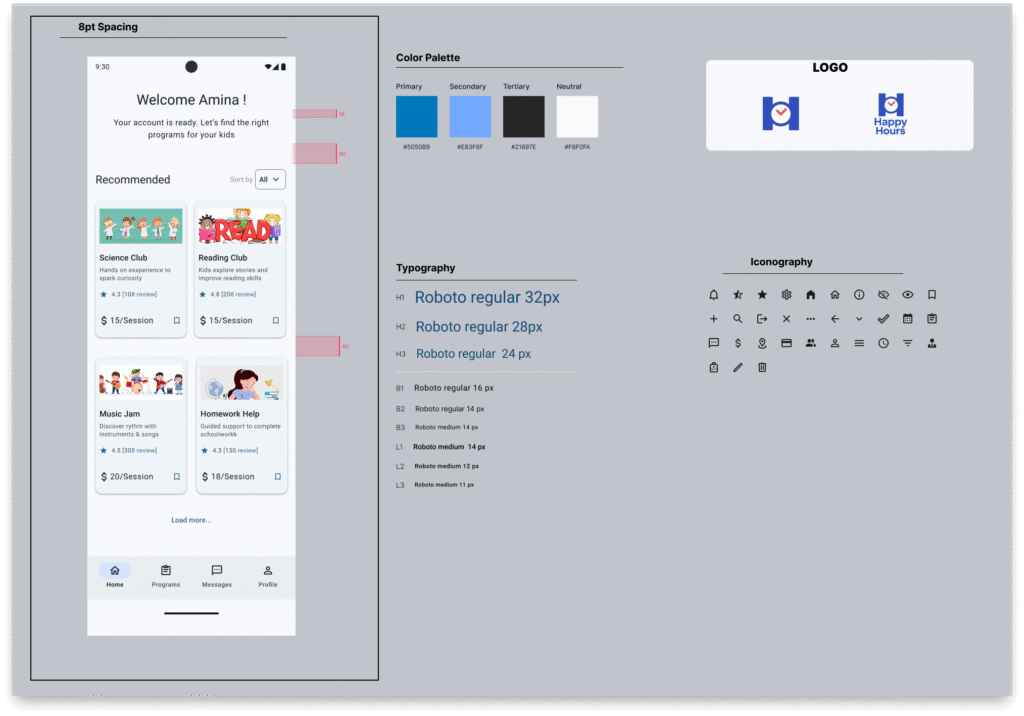
To establish a cohesive and trustworthy visual identity, I created a style tile that brings together all the essential foundations of the interface.
The 8-point grid spacing system ensures clean alignment and predictable rhythm across screens. The typography scale (1.25) supports hierarchy and readability for busy parents, while the color palette reinforces calmness, clarity, and guidance throughout the app. Finally, the iconography set completes the visual language with simple, recognizable shapes that improve scannability and support fast decision-making.

UI PROCESS
The Building Blocks
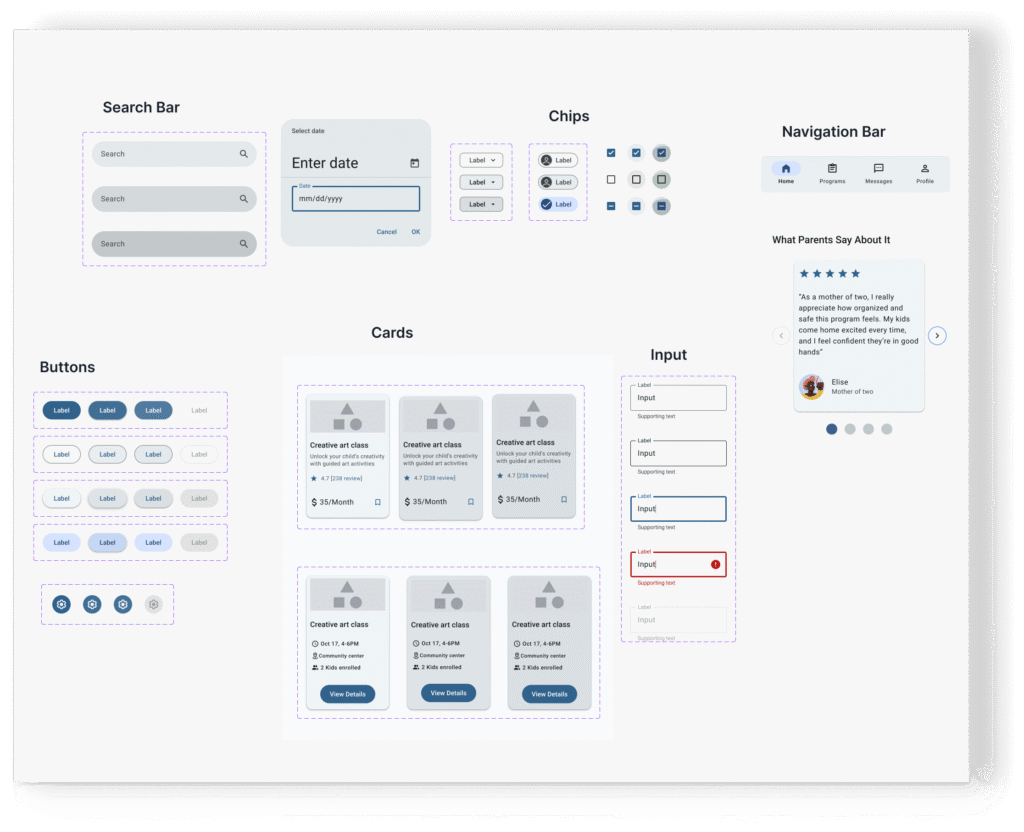
Once the visual foundations were defined, I built a unified component library to ensure consistency and speed during the UI phase. Every element—buttons, cards, navigation bars, inputs, tags, badges, progress indicators, and bottom sheets—was designed using the same spacing rules, color logic, and interaction states. This design system became the backbone of the entire app, making future pages easier to scale and ensuring every interaction feels familiar to the user.

Final design
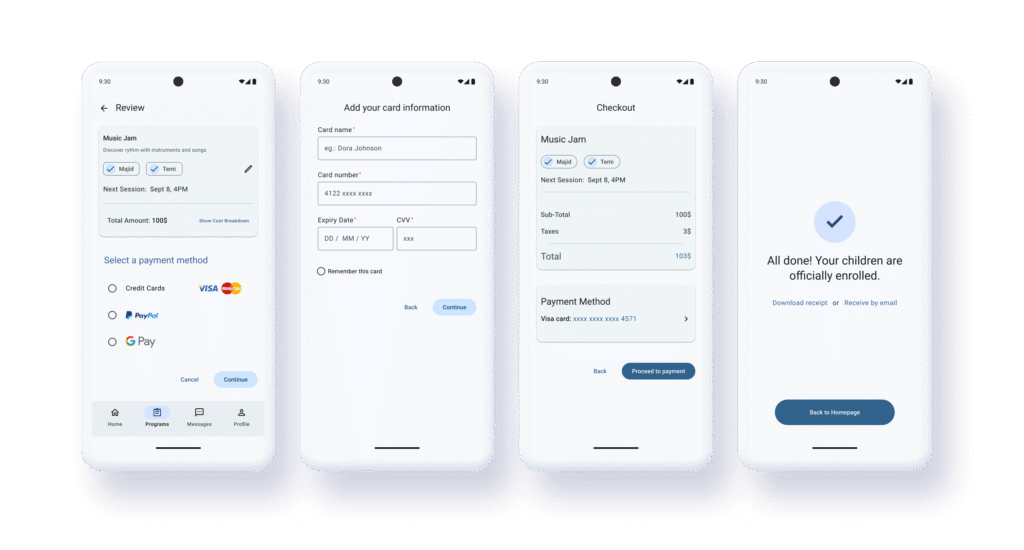
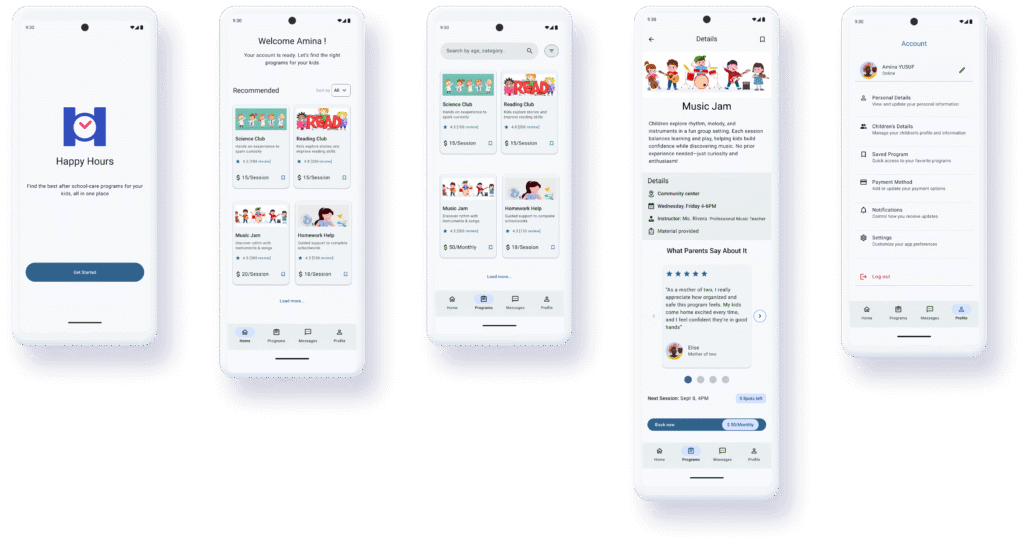
Bringing It All Together
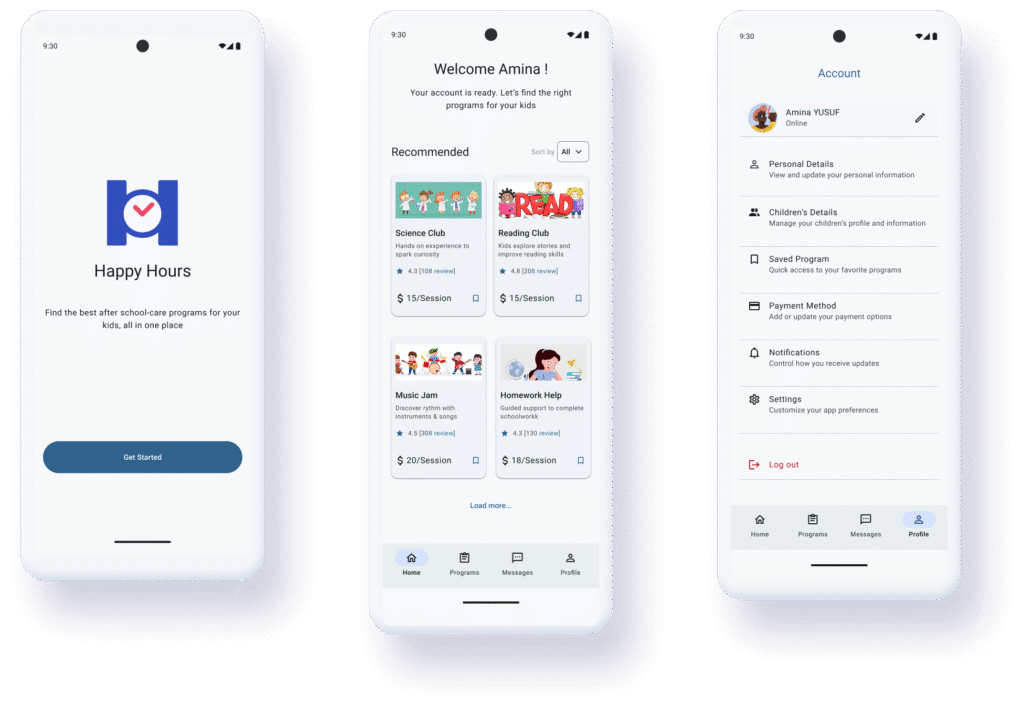
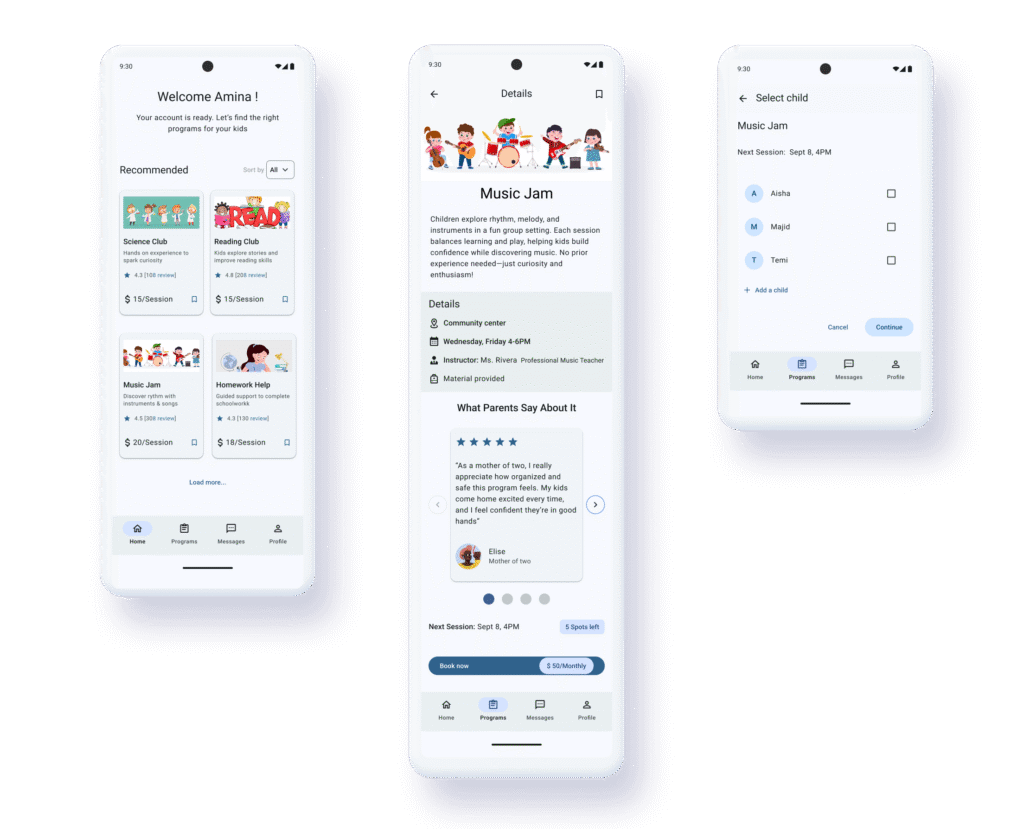
The final design brings together all the UX insights, user testing results, and visual foundations into a seamless experience for busy parents. The interface is intentionally structured, and easy to navigate, ensuring that users can enroll their children, explore new programs, and manage payments with confidence.
Each screen reflects the design system’s consistency—from spacing and typography to colors and component behaviors—offering a polished and intuitive product experience.
Homepage & Core Navigation

Program Exploration & Program Details

learning & next steps
Reflection & Growth
This project helped me strengthen my ability to design with clarity and intention, especially when balancing constraints such as accessibility, parent-friendly simplicity, and mobile-first usability. One of the biggest learnings was the importance of user testing at every stage, as each round of feedback significantly improved the experience. I also deepened my mastery of creating scalable design systems that support both consistency and future growth.
Moving forward, I would like to refine the experience with more real-world testing from parents and after-school providers, introduce deeper personalization features, and expand the design system with additional states and responsive layouts. I also plan to explore micro-interactions to make the experience even more delightful.